How To Make Simple Animations In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Make information technology.
- What'southward new in Photoshop
- Edit your starting time photo
- Create documents
- Photoshop | Mutual Questions
- Photoshop organization requirements
- Migrate presets, deportment, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Work with Illustrator artwork in Photoshop
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Apply the Capture in-app extension in Photoshop
- Creative Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Use the Touch Bar with Photoshop
- Filigree and guides
- Creating deportment
- Undo and history
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Become to know the workspace
- Organisation requirements | Photoshop on the iPad
- Create, open up, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Brand selections and add masks
- Retouch your composites
- Work with aligning layers
- Suit the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Piece of work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Bear on shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream equally you create in Photoshop on the iPad
- Right imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop
- Work with Photographic camera Raw files
- Create and piece of work with Smart Objects
- Accommodate exposure in your images with Dodge and Burn
- Photoshop on the web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- Organization requirements | Photoshop on the spider web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the spider web beta
- Open up and work with deject documents
- Collaborate with stakeholders
- Use limited edits to your cloud documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade deject storage for Photoshop
- Unable to create or save a cloud certificate
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your cloud documents
- Share files and annotate in-app
- Workspace
- Workspace basics
- Acquire faster with the Photoshop Notice Panel
- Create documents
- Use the Touch Bar with Photoshop
- Tool galleries
- Performance preferences
- Use tools
- Touch gestures
- Bear upon capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Default keyboard shortcuts
- Touch capabilities and customizable workspaces
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Testify or hide not-printing Extras
- Specify columns for an paradigm
- Disengage and history
- Panels and menus
- Identify files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Spider web, screen, and app design
- Photoshop for design
- Artboards
- Device Preview
- Re-create CSS from layers
- Slice spider web pages
- HTML options for slices
- Modify piece layout
- Work with web graphics
- Create spider web photograph galleries
- Prototype and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Learn images from cameras and scanners
- Create, open up, and import images
- View images
- Invalid JPEG Marker mistake | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color way or Epitome mode
- Color cast
- Add together a provisional mode modify to an activeness
- Add swatches from HTML CSS and SVG
- Scrap depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Identify images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Movement, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract avails
- Reveal layers with clipping masks
- Generate image assets from layers
- Piece of work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Composite
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Go started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an paradigm
- Adjust pixel selections
- Catechumen between paths and selection borders
- Channel basics
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Salve selections and alpha channel masks
- Select the prototype areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Selection
- Bounding box
- Prototype adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Consign color lookup tables
- Adapt prototype sharpness and blur
- Sympathize colour adjustments
- Utilise a Brightness/Contrast adjustment
- Adjust shadow and highlight item
- Levels adjustment
- Adjust hue and saturation
- Suit vibrance
- Adjust color saturation in paradigm areas
- Brand quick tonal adjustments
- Apply special color effects to images
- Heighten your prototype with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- How to crop and straighten photos
- Convert a colour prototype to black and white
- Adjustment and make full layers
- Curves adjustment
- Blending modes
- Target images for printing
- Adjust color and tone with Levels and Curves eyedroppers
- Conform HDR exposure and toning
- Filter
- Blur
- Dodge or burn image areas
- Make selective color adjustments
- Supersede object colors
- Adobe Camera Raw
- Camera Raw system requirements
- What'southward new in Photographic camera Raw
- Introduction to Photographic camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze furnishings in Photographic camera Raw
- Default keyboard shortcuts
- Automated perspective correction in Photographic camera Raw
- How to brand non-destructive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Photographic camera Raw settings
- Open up, process, and salve images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, crop, and arrange images
- Adjust color rendering in Camera Raw
- Feature summary | Adobe Photographic camera Raw | 2018 releases
- New features summary
- Procedure versions in Photographic camera Raw
- Brand local adjustments in Photographic camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Enlightened Fill
- Content-Aware Patch and Move
- Retouch and repair photos
- Correct paradigm baloney and dissonance
- Basic troubleshooting steps to fix most issues
- Image transformations
- Transform objects
- Adapt crop, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Signal
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Cartoon and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- Well-nigh cartoon
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add colour to paths
- Edit paths
- Paint with the Mixer Castor
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Depict with the Pen tools
- Create patterns
- Generate a pattern using the Blueprint Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or pigment with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and character spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine mistake using Type tool in Photoshop | Windows 8
- Earth-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and image sequences
- Create frame animations
- Creative Deject 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Apply the Blur Gallery
- Filter basics
- Filter effects reference
- Add together Lighting Effects
- Use the Adaptive Wide Bending filter
- Use the Oil Pigment filter
- Layer effects and styles
- Apply specific filters
- Smudge prototype areas
- Saving and exporting
- Relieve your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Movement designs between Photoshop and Illustrator
- Save and export video and animations
- Relieve PDF files
- Digimarc copyright protection
- Relieve your files in Photoshop
- Printing
- Impress 3D objects
- Impress from Photoshop
- Print with colour management
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colors
- Duotones
- Impress images to a commercial press press
- Ameliorate color prints from Photoshop
- Troubleshoot printing bug | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add together conditional actions
- About actions and the Deportment panel
- Record tools in deportment
- Add together a conditional way alter to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Understanding color management
- Keeping colors consistent
- Color settings
- Work with color profiles
- Color-managing documents for online viewing
- Color-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Larn virtually content credentials
- Identity and provenance for NFTs
- Connect accounts for artistic attribution
- 3D and technical imaging
- Photoshop 3D | Mutual questions around discontinued 3D features
- Artistic Deject 3D Animation (Preview)
- Impress 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Epitome stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an prototype
- Combine and catechumen 3D objects
- 3D texture editing
- Conform HDR exposure and toning
- 3D panel settings
For Photoshop versions earlier than Photoshop CC, some functionality discussed in this commodity may be available only if you have Photoshop Extended. Photoshop does not have a separate Extended offer. All features in Photoshop Extended are part of Photoshop.
Frame blitheness workflow
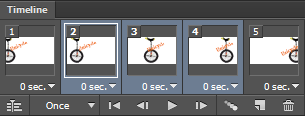
In Photoshop, you use the Timeline console to create animation frames. Each frame represents a configuration of layers.

To create frame-based animations in Photoshop, use the following general workflow.
If they are not already visible, open the Timeline, and Layers panels. Make sure the Timeline panel is in frame animation mode. In the middle of the Timeline console, click the downpointing pointer to choose Create Frame Animation and then click the button next to the arrow.
Add together a layer or convert the groundwork layer.
Because a background layer cannot exist animated, add a new layer or convert the background layer to a regular layer. See Convert background and layers.
Add content to your animation.
If your animation includes several objects that are blithe independently, or if you want to change the colour of an object or completely change the content in a frame, create the objects on separate layers.
Add a frame to the Timeline panel.
Edit the layers for the selected frame.
-
Turn visibility on and off for different layers.
-
Modify the position of objects or layers to make layer content move.
-
Modify layer opacity to make content fade in or out.
-
Change the blending mode of layers.
-
Add a manner to layers.
Photoshop provides tools for keeping characteristics of a layer the same across frames. See Unifying layer properties in animation frames.
Add more frames and edit layers every bit needed.
The number of frames you tin create is express only past the corporeality of system retentivity available to Photoshop.
You can generate new frames with intermediate changes between two existing frames in the panel using the Tween command. This is a quick mode to brand an object movement beyond the screen or to fade in or out. Encounter Create frames using tweening.
Set frame delay and looping options.
You lot tin assign a filibuster time to each frame and specify looping then that the animation runs in one case, a sure number of times, or continuously. See Specify a delay time in frame animations and Specify looping in frame animations.
Employ the controls in the Timeline console to play the animation every bit y'all create it. And then use the Save For Web control to preview the animation in your web browser.
Optimize the animation for efficient download.
There are unlike options for saving your frame animation:
-
Save as an blithe GIF using the Relieve For Web control.
-
Save in Photoshop (PSD) format so you can exercise more piece of work on the blitheness afterwards.
-
Salvage as an image sequence, QuickTime movie, or equally separate files. Run into also Export video files or epitome sequences.
Add frames to an animation
Adding frames is the first footstep in creating an animation. If yous have an paradigm open up, the Timeline panel displays the prototype equally the first frame in a new animation. Each frame you add starts as a indistinguishable of the preceding frame. You lot so make changes to the frame using the Layers panel.
-
Make sure the Timeline console is in frame animation manner.
-
Click the Indistinguishable Selected Frames button
 .
.
Select blitheness frames
Earlier you can work with a frame, you must select it as the current frame. The contents of the current frame appear in the document window.
In the Timeline console, the current frame is indicated past a narrow border (inside the shaded choice highlight) effectually the frame thumbnail. Selected frames are indicated by a shaded highlight around the frame thumbnails.
Select one animation frame
-
Do one of the following in the Timeline console:
-
Click a frame.
-
Click the Select Next Frame button
 to select the adjacent frame in the serial as the current frame.
to select the adjacent frame in the serial as the current frame. -
Click the Select Previous Frame button
 to select the previous frame in the serial as the current frame.
to select the previous frame in the serial as the current frame. -
Click the Select Kickoff Frame button
 to select the offset frame in the series every bit the current frame.
to select the offset frame in the series every bit the current frame.
-
Select multiple animation frames
-
In the Timeline panel, do one of the following:
-
To select contiguous multiple frames, Shift-click a 2nd frame. The second frame and all frames between the first and second are added to the choice.
-
To select discontiguous multiple frames, Ctrl‑click (Windows) or Command-click (Mac Os) boosted frames to add those frames to the selection.
-
To select all frames, choose Select All Frames from the panel carte.
-
To deselect a frame in a multiframe selection, Ctrl-click (Windows) or Command-click (Mac Os) that frame.
-
Edit animation frames
-
In the Timeline console, select i or more frames.
-
- To edit the content of objects in animation frames, utilize the Layers panel to alter the layers in the prototype that affect that frame.
- To modify the position of an object in an animation frame, select the layer containing the object in the Layers panel and elevate it to a new position.
You lot can select and change the position of multiple frames. Notwithstanding, if y'all drag multiple discontiguous frames, the frames are placed contiguously in the new position.
- To opposite the order of animation frames, choose Reverse Frames from the panel menu.
The frames yous desire to reverse do non have to exist contiguous; you tin can reverse whatever selected frames.
-
To delete selected frames, choose Delete Frame from the Timeline console bill of fare or click the Delete icon
 , then click Yes to confirm the deletion. Y'all can also elevate the selected frame onto the Delete icon.
, then click Yes to confirm the deletion. Y'all can also elevate the selected frame onto the Delete icon.
Unify layer properties in animation frames
The unify buttons (Unify Layer Position, Unify Layer Visibility, and Unify Layer Manner) in the Layers panel determine how the changes you make to attributes in the agile animation frame utilize to the other frames in the aforementioned layer. When a unify button is selected, that attribute is inverse in all the frames in the active layer; when that button is deselected, changes apply to only the active frame.
The Propagate Frame 1 option in the Layers panel also determines how the changes you brand to attributes in the first frame will apply to the other frames in the same layer. When information technology is selected, you can alter an aspect in the kickoff frame, and all subsequent frames in the active layer will modify in relation to the first frame (and preserve the animation you have already created).
Unify layer properties
-
In the Timeline panel, change the attribute to one frame.
Propagate Frame 1
-
In the Layers panel, select the Propagate Frame ane option.
-
In the Timeline panel, change the attribute for the outset frame.
The changed attribute is applied (in relation) to all subsequent frames in a layer.
Y'all tin can also propagate frames by Shift-selecting any sequent grouping of frames in the layer and irresolute an aspect in any of the selected frames.
-
Choose Animation Options from the Layers console menu, and then cull ane of the post-obit:
Automated
Displays the unify layers buttons when the Timeline panel is open.
Always Show
Displays the unify layers buttons whether the Timeline panel is open up or closed.
Ever Hide
Hides the unify layers buttons whether the Timeline panel is open or closed.
Re-create frames with layer properties
To understand what happens when you re-create and paste a frame, think of a frame every bit a duplicate version of an image with a given layer configuration. When you copy a frame, you lot copy the configurations of layers (including each layer'south visibility setting, position, and other properties). When you paste a frame, you apply that layer configuration to the destination frame.
-
Select one or more frames yous want to copy in the Timeline panel.
-
Choose Copy Frame(s) from the panel menu.
-
Select a destination frame or frames in the current animation or another blitheness.
-
Choose Paste Frame(due south) from the console card.
-
Replace Frames
Replaces the selected frames with the copied frames. No new layers are added. The properties of each existing layer in the destination frames are replaced by those of each copied layer. When you paste frames between images, new layers are added to the image; even so, merely the pasted layers are visible in the destination frames (the existing layers are hidden).
Paste Over Option
Adds the contents of the pasted frames as new layers in the image. When you lot paste frames into the same epitome, using this option doubles the number of layers in the image. In the destination frames, the newly pasted layers are visible, and the original layers are hidden. In the non-destination frames, the newly pasted layers are hidden.
Paste Before Selection or Paste Afterward Selection
Adds the copied frames before or later on the destination frame. When y'all paste frames between images, new layers are added to the prototype; all the same, but the pasted layers are visible in the new frames (the existing layers are hidden).
-
(Optional) To link pasted layers in the Layers panel, select Link Added Layers.
This pick works only when pasting frames into another certificate. Select it when yous plan to reposition the pasted layers as a unit.
Create frames using tweening
The term tweening is derived from "in betweening," the traditional animation term used to depict this process. Tweening (also called interpolating) significantly reduces the time required to create animation furnishings such every bit fading in or fading out, or moving an element across a frame. You tin can edit tweened frames individually after you create them.
You utilize the Tween control to automatically add together or modify a series of frames between ii existing frames—varying the layer backdrop (position, opacity, or effect parameters) evenly between the new frames to create the appearance of motility. For instance, if y'all want to fade out a layer, set the opacity of the layer in the starting frame to 100%; so prepare the opacity of the same layer in the ending frame to 0%. When you tween between the two frames, the opacity of the layer is reduced evenly across the new frames.

-
To apply tweening to a specific layer, select it in the Layers console.
-
Select a single frame or multiple contiguous frames.
-
If you select a unmarried frame, you cull whether to tween the frame with the previous frame or the adjacent frame.
-
If you lot select two face-to-face frames, new frames are added between the frames.
-
If you select more than than two frames, existing frames between the first and last selected frames are altered by the tweening performance.
-
If you select the first and last frames in an animation, these frames are treated as contiguous, and tweened frames are added afterwards the last frame. (This tweening method is useful when the animation is gear up to loop multiple times.)
-
-
-
Click the Tweens button
 in the Timeline panel.
in the Timeline panel. -
Choose Tween from the panel carte.
-
-
Specify the layer or layers to exist varied in the added frames:
All Layers
Varies all layers in the selected frame or frames.
Selected Layer
Varies only the currently selected layer in the selected frame or frames.
-
Specify layer properties to exist varied:
Position
Varies the position of the layer's content in the new frames evenly between the first and ending frames.
Opacity
Varies the opacity of the new frames evenly between the beginning and ending frames.
Effects
Varies the parameter settings of layer furnishings evenly between the beginning and ending frames.
-
If you selected a single frame in step ii, choose where to add frames from the Tween With menu:
Adjacent Frame
Adds frames between the selected frame and the following frame. This choice is not available when you lot select the last frame in the Timeline panel.
First Frame
Adds frames between the final frame and outset frame. This choice is available simply if you select the final frame in the Timeline panel.
Previous Frame
Adds frames between the selected frame and the preceding frame. This option is not available when you select the first frame in the Timeline panel.
Last Frame
Adds frames between the start frame and concluding frame. This selection is available only if yous select the start frame in the Timeline panel.
-
In the Frames To Add together box, enter a value, or use the Upwards or Down Arrow key to cull the number of frames. (This option is not available if y'all selected more than two frames.)
Add a new layer for each new frame
The Create New Layer For Each New Frame command automatically adds a new layer visible in the new frame just hidden in other frames. This option saves time when you are creating an animation that requires yous to add a new visual element to each frame.
-
Choose Create New Layer For Each New Frame from the Timeline panel carte.
A check marking indicates that the selection is turned on.
When you lot create a new layer, it is visible in all animation frames past default.
-
To bear witness new layers only in active frames, deselect New Layers Visible In All Frames from the Timeline panel menu.
-
To hide a layer in a specific frame, select the frame, and so hide the desired layer in the Layers panel.
Specify a delay time in frame animations
You can specify a filibuster—the time that a frame is displayed—for single frames or for multiple frames in an animation. Filibuster time is displayed in seconds. Fractions of a second are displayed as decimal values. For case, 1-quarter of a second is specified as .25. If y'all set a delay on the current frame, every frame you create afterward that will call back and apply that delay value.
-
Select one or more frames in the Timeline panel.
-
Click the Delay value beneath the selected frame to view the popular‑up bill of fare.
-
-
Choose a value from the pop‑up menu. (The last value used appears at the lesser of the menu.)
-
Choose Other, enter a value in the Set Frame Delay dialog box, and click OK. If you selected multiple frames, specifying a filibuster value for one frame applies the value to all frames.
-
Cull a frame disposal method
The frame disposal method specifies whether to discard the current frame before displaying the next frame. Yous select a disposal method for animations that include groundwork transparency to specify whether the current frame will exist visible through the transparent areas of the next frame.

A. Frame with background transparency with Restore To Background optionB. Frame with background transparency with Practice Not Dispose pick
The Disposal Method icon indicates whether the frame is set to Exercise Not Dispose![]() or Dispose
or Dispose![]() . (No icon appears when Disposal Method is ready to Automatic.)
. (No icon appears when Disposal Method is ready to Automatic.)
-
Select a frame or frames for which you desire to choose a disposal method.
-
Right-click (Windows) or Control-click (Mac Os) the frame thumbnail to view the Disposal Method context menu.
-
Choose a disposal method:
Automatic
Determines a disposal method for the electric current frame automatically, discarding the electric current frame if the next frame contains layer transparency. For almost animations, the Automated choice (default) yields the desired results.
To preserve frames that include transparency, select the Automatic disposal option when you lot are using the Redundant Pixel Removal optimization option.
Exercise Not Dispose
Preserves the current frame as the next frame is added to the display. The electric current frame (and preceding frames) may evidence through transparent areas of the next frame. Employ a browser to see an accurate preview of an animation using the Practice Not Dispose option.
Dispose
Discards the electric current frame from the brandish before the next frame is displayed. Simply a single frame is displayed at any fourth dimension (and the electric current frame does non announced through the transparent areas of the side by side frame).
Specify looping in frame animations
You select a looping choice to specify how many times the animation sequence repeats when played.
-
Click the Looping Choice Selection box at the lower-left corner of the Timeline console.
-
Select a looping option: In one case, three Times, Forever, or Other.
-
If you lot selected Other, enter a value in the Set Loop Count dialog box, and click OK.
Looping options tin can also be set in the Relieve for Web dialog box.
Delete an unabridged animation
-
Cull Delete Animation from the Timeline console menu.
Source: https://helpx.adobe.com/photoshop/using/creating-frame-animations.html
Posted by: guinnfrect1959.blogspot.com

0 Response to "How To Make Simple Animations In Photoshop"
Post a Comment